{
"@context": {
"@vocab": "http://schema.futureverse.com#",
"schema": "http://schema.org/",
"fvp": "http://schema.futureverse.com/fvp#",
"fv": "http://schema.futureverse.com/fv#",
"tnl": "http://schema.futureverse.com/tnl#"
},
"@graph": [
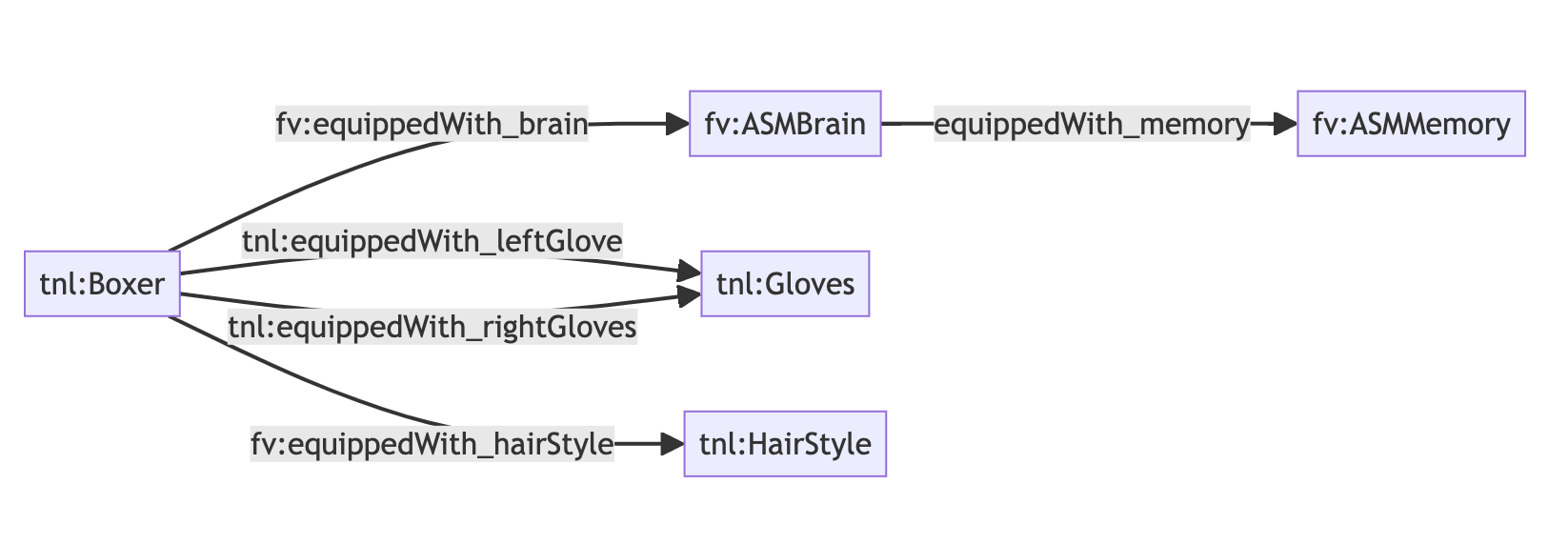
{
"@id": "did:fv-asset:1:evm:0x6bca6de2dbdc4e0d41f7273011785ea16ba47182:1211",
"@type": "tnl:Boxer",
"fv:equippedWith_brain": {
"@id": "did:fv-asset:1:evm:0xd0318da435dbce0b347cc6faa330b5a9889e3585:1211"
},
"fv:equippedWith_hairStyle": {
"@id": "did:fv-asset:off-chain:60163ecf-ae7b-4eb5-a78c-31d825322613:2:2"
},
"tnl:equippedWith_leftGlove": {
"@id": "did:fv-asset:7668:10420:2"
},
"tnl:equippedWith_rightGlove": {
"@id": "did:fv-asset:7668:10420:1"
}
},
{
"@id": "did:fv-asset:1:evm:0xd0318da435dbce0b347cc6faa330b5a9889e3585:1211",
"@type": "fv:ASMBrain",
"fv:equippedWith_memory": {
"@id": "did:fv-asset:off-chain:60163ecf-ae7b-4eb5-a78c-31d825322613:1:10"
}
},
{
"@id": "did:fv-asset:off-chain:60163ecf-ae7b-4eb5-a78c-31d825322613:1:10",
"@type": "fv:ASMMemory"
},
{
"@id": "did:fv-asset:off-chain:60163ecf-ae7b-4eb5-a78c-31d825322613:2:2",
"@type": "tnl:HairStyle"
},
{
"@id": "did:fv-asset:7668:10420:1",
"@type": "tnl:Glove",
},
{
"@id": "did:fv-asset:7668:10420:2",
"@type": "tnl:Glove",
}
]
}